
Ok Cancel Buttons. Approve and Reject Color Signs Stock Vector Illustration of choose
OK-Cancel makes it easier to see and select the OK key, given that users tend to choose OK in most situations. It also follows the browsing sequence that the picture shows below. Users who.

ok cancel web buttons set. outline ui web buttons in flat style. rounded vector buttons on
Avoid using grouped buttons labelled as "OK" and "Cancel" on the web. There's too great a chance that your users may have a different expectation from yours about which button is which. If they're in a hurry, they might accidentally choose the wrong button.
OKCancel или CancelOK? / Хабр
OK function: This causes a pending action to be executed, such as saving some changes or submitting an order. Common labels on the web are "OK", "Save", "Submit", and "Done". Cancel function: This causes a pending action to be cancelled, and the user is returned to the state prior to the initiation of the action.

gui design Should the OK/Cancel buttons be aligned right or centered? User Experience Stack
26 To answer your first question, the Windows User Experience Interaction Guidelines for Windows 7 and Windows Vista specify the following order for your command buttons (p506): OK Cancel Apply Help Now, are you smarter than Microsoft? Well, you'd hardly be the first, but you should prove it before releasing your design.

Ok and Cancel Metal Round Buttons Stock Vector Illustration of green, push 31556491
Placement of OK, Cancel, and Apply buttons in secondary window The button order is as follows, from left to right: Help (optional) / OK, or any command buttons that initiate action for the whole window / Cancel / Apply (optional). If a command button applies only to a particular control, group it with that control; do not place it in the button.

Ok Cancel Button In Blue And Red Colors, Ok Buttons, Button, Cancel Button PNG and Vector with
In what order should the dialog contain the OK and Cancel Buttons? Should it be OK - Cancel like Windows or Cancel - OK like the Mac? Is there any "rule of thumb" why a certain standard should be followed? Or is it just a matter of taste?

Ok cancel hires stock photography and images Alamy
The 'Ok' button is the primary action that completes the task. The 'Cancel' button is the secondary action that takes users back to their original screen without completing the task. Based on their functions, what is the best order to place them? Should the 'Ok' button come before the 'Cancel' button or after?

angular How to avoid ok/cancel button in ionoption/ionselect Stack Overflow
I have installed some KDE and GNOME applications on the same computer. I use the applications at the same time. I find, I often hit the wrong button when I see "OK" or "Cancel" or "Yes" or "No" buttons, because the order is different. Is there any way to set these consistently, either changing to the KDE order or to the GNOME order?

OKCancel or CancelOK? The Trouble With Buttons
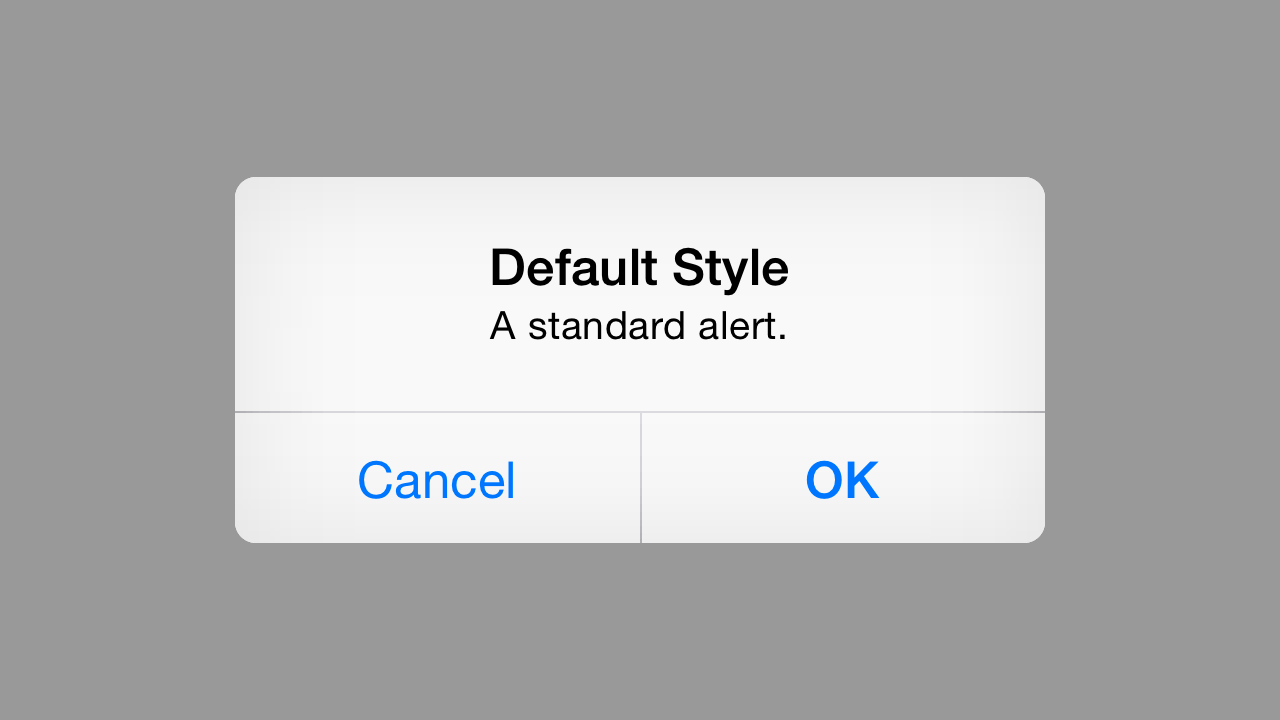
1 I'm adding help to a Windows desktop application that is being in use since the Windows XP era. All the modal dialogs display the typical OK/Cancel button set placed at the bottom right as shown in this example dialog:
Set Of Ok And Cancel Plastic Buttons Icons, Stock Vector Image 45949326
1 If Ok is placed on the left - They'll first see the primary action on the left and then look at the secondary action on the right. Then they'll move their eyes back to the primary action to click it. This creates a total of three visual fixations in multiple directions.
[Solved] MFC OK/Cancel Dialog Button Override? 9to5Answer
Present the commit buttons in the following order: OK/[Do it]/Yes [Don't do it]/No; Cancel; Apply (if present) Help (if present) So Cancel is always on the right of OK button. For MacOS. A button that initiates an action is furthest to the right. The Cancel button is to the left of this button. So for MacOS users Cancel is on the left of OK.

The Problem With OK/Cancel Buttons... Or Is That Cancel/OK?
A button that initiates an action is furthest to the right. The Cancel button is to the left of this button. So for MacOS users Cancel is on the left of OK button. For Android. The dismissive action of a dialog is always on the left. Dismissive actions return to the user to the previous state.

OKCancel or CancelOK? Should cancel be on left or right? YouTube
"OK - Cancel" follows sentence structure in English, where normally the positive option comes first. But "Cancel - OK" works too because the action to continue the user journey appears at the end of the dialog. In a left-to-right reading direction, this is a logical place to find the next element to interact with. What was my final decision then?

Vector OK and Cancel Button Stock Vector Illustration of glossy, glassy 24191130
Show a Cancel button that will prevent authentication and close the alert. Place this button to the immediate left of the OK or equivalent button. [ed. note: this would make it Cancel / OK] Microsoft's HIG states: Place command buttons that apply to all property pages at the bottom of the property window.

Стоковая векторная графика «Ok Cancel Web Buttons Set Filled» (без лицензионных платежей
One classic is the order of buttons in dialog boxes: OK / Cancel Cancel / OK Both are reasonable choices, and people can argue for hours about their preferences: Listing OK first supports the natural reading order in English and other languages that read left-to-right.

Ok And Cancel Button In Green Red, Button, Ok Buttons, Cancel Button PNG and Vector with
In this article we overview basic UX moments for action buttons and answer the most common question among designers 'Which button should come first — 'OK' or 'Cancel'). Error Prevention As Jakob Nielsen's usability heuristic says: "Careful design prevents a problem from occurring in the first place."